
WEBページのコンテンツを作成する上で商品の紹介やサービスの比較等で活用することの多い【表】ですが、HTMLをそのまま記述するのはなかなか手間だったりします。
特に、列や行の結合が入ってしまうと、タグの記述自体がややこしくなってしまい、HTML初心者にはかなり難易度の高いものになってしまいます。
ここでは、HTML初心者でも比較的に簡単に表を作成することができるワードプレスプラグイン【TablePress】についてまとめています。
TablePressとは?
TablePresとは、ワードプレスの便利なプラグインの一つで、簡単に表を作成、カスタマイズできるプラグインです。
通常、【表】をWEBページに表示させようとすると、以下の用なHTMLタグの記述が必要になってきます。
<table>
<tbody>
<tr>
<td>テーブルの</td>
<td>作成は</td>
<td>タグが</td>
</tr>
<tr>
<td>多くて</td>
<td>間違いやすい</td>
<td>AAA</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
</tbody>
</table>
記述の結果は以下の通です。
| テーブルの | 作成は | タグが |
| 多くて | 間違いやすい | AAA |
| 111 | 222 | 333 |
TablePressはこういった、HTMLタグの記述が一切無くても簡単にテーブルを作成することが可能です。これだけでも十分便利なのですが、TablePressは、エクセルで作成ファイルをアップロードしたり、コピーペーストができるインポート機能や、逆にTablePress内にある表をエクスポートして、エクセルなどで開き編集することも可能です。
また、ある程度HTML・CSSの知識が必要になってきますが、TablePress内にあるプラグインオプションから、作成した表ごとにデザインをオシャレにカスタマイズすることも可能です。
デフォルトの機能として表の並べ替えも可能で、表に入力した数値をエクセルの並び替えのように昇順・降順で並び替えることも可能です。
【TablePress】インストール手順
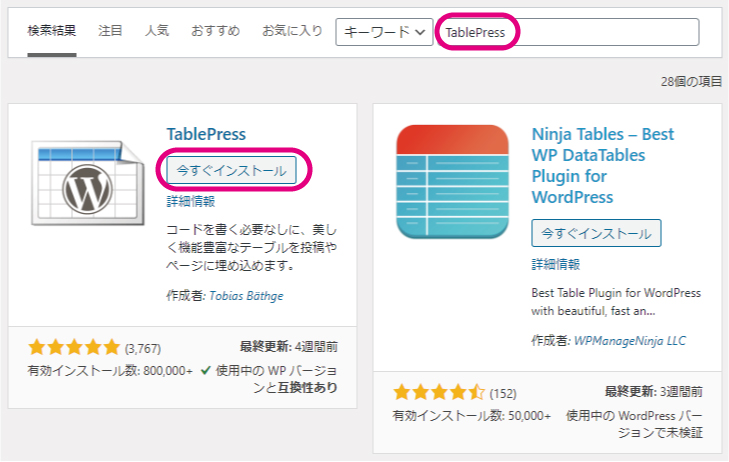
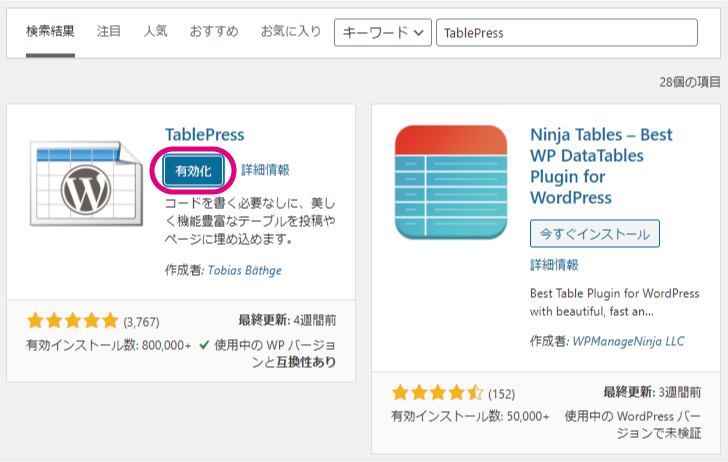
ワードプレスのプラグインにはいろいろなインストール方法がありますが今回は、もっとも簡単なワードプレスのダッシュボードから[インストール] ⇒ [有効化]する手順を確認していきたいと思います。



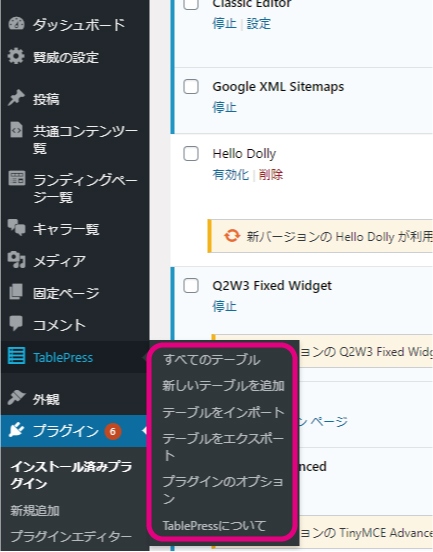
有効化を終えたらダッシュボードの[プラグイン]の2つ上に【TablePress】のメニューが追加されるので、ここから新しいテーブルを作成したりカスタマイズすることができます。