
ブログ運営を続けてると、ふと「htmlソースコードを実行せずにそのまま表示させたい。」なんてことが出てくると思います。ここでは、WordPressで簡単にhtmlソースコードを、表示させる方法を紹介します。
HTMLとは?
HTMLはHyperText Markup Languageの頭文字でハイパーテキスト マークアップ ランゲージの事をいいます。難しそうな横文字が並びますが、要はWebページに[テキスト][リンク][画像]などを表示したり装飾したりすることができる、Webページのベースになる言語のことを言います。
HTMLには「HTML 4.01」「XHTML 1.0」「HTML5」等の種類があり、それぞれ使用できる言語が異なったりするので注意が必要です。
HTMLソースコードでよく使う特殊文字
例えば、【赤色の太字です】というテキストを、その名の通りHTMLタグで装飾してみみます。
赤色の太字です。
上記には結果のみが表示されていますが、HTMLソースコードは実際、
<font color="red"><b>赤色の太字です。</b></font>
のように記述しています。ただし、ソースコードにあるような[<][>]等は、HTML要素を表す記号なので、そのまま記述してもウェブページに表示されません。これを表示可能にするのが特殊文字です。特殊文字を使うことで、HTMLソースコードがウェブページに表示することができるようになります。
具体的には、[<]=[<]、[>]=[>]と記述することでウェブページに表示可能になります。ごく一部になりますが、使用頻度の高いソースコードの特殊文字として以下のようなものがあり、ウェブページにHTMLソースコードを表示させようとすると、該当する箇所を全て打ちかえる必要があります。
| 使用頻度の高い特殊文字 | ||
|---|---|---|
| 記号 | 文字実体参照 | 記号名 |
| < | < | 小なり |
| > | > | 大なり |
| & | & | アンパサンド |
| “ | " | ダブルクォーテーション |
| ‘ | ' | シングルクォーテーション |
| © | © | コピーライト |
| ® | ® | 商標登録 |
WordPressのビジュアルエディタとテキストエディタを切り替えて特殊文字を表示させる
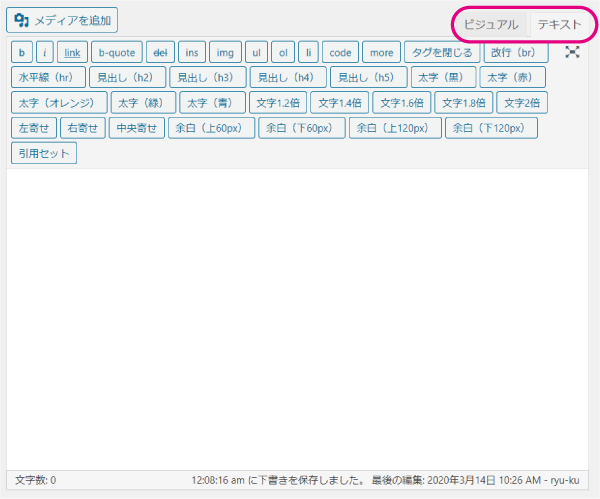
WordPressには、記事を作成する際にビジュアルエディタもしくはテキストエディタのどちらかを使用しますが、これらを切り替えることで簡単にHTMLソースコードを特殊文字に切り替えることが可能です。

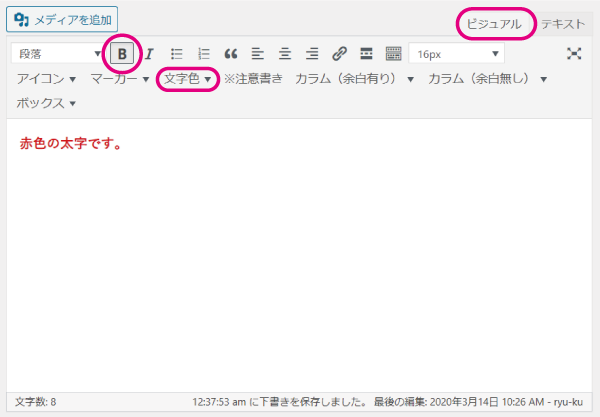
まずは、簡単にビジュアルエディタとテキストエディタについて説明しておきます。ビジュアルエディタでは、エディタ上で作成した記事の装飾がエディタ上で確認ができる仕様となっています。HTMLタグを直接記述する必要がなくHTMLの知識がない方でも簡単に書式や色・サイズの設定ができます。たとえば、先程の【赤色の太字です。】であれば・・・・

装飾したいテキスト部分を選択して【文字色】で赤を選択して【B】を選択するだけで、簡単にエディタ上に【赤色の太字です。】が表示され記事を公開する前にその場ですぐに確認することができます。
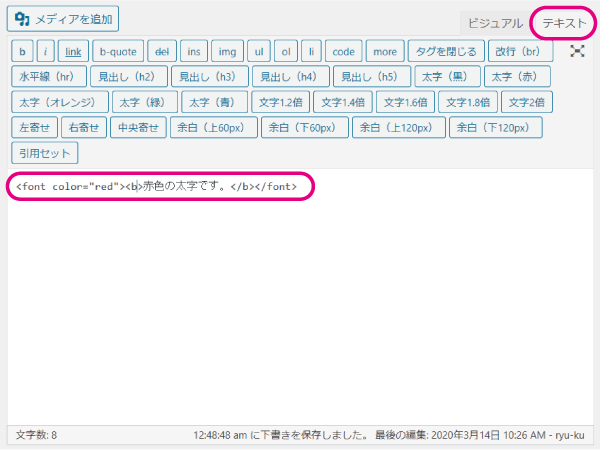
次にテキストエディタについてですが、テキストエディタの場合は、HTMLタグをそのままエディタ上に記述する必要があり、実際どのように表示されるかは、記事を(下書き)公開してアップロードするか、テキストエディタで作成した文章を、ビジュアルテキストに切り替えることで確認する必要があります。

一見、作成したテキストの装飾がすぐに可視化されるビジュアルエディタのほうが優れているように見えますが、HTMLタグはビジュアルエディタのツールにあるものが全てではなく、まだまだ無数に存在していてそれらを記述する場合、テキストエディタを使用する必要がでてきます。またCSS:スタイルシートを適用させる場合もテキストエディタの方が使い勝手が良いでしょう。
少し前置きが長くなりましたが、実際にWordPressのビジュアルエディタとテキストエディタを切り替えて特殊文字を表示させてみます。
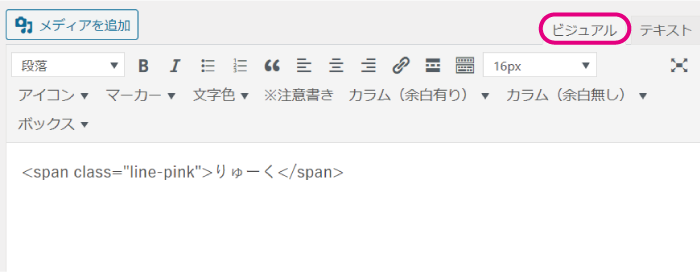
今回は、<span class="line-pink">りゅーく</span>のHTMLソースコードをWebページに表示させたいと思います。このコードをワードプレスのビジュアルエディタに貼りつけます。

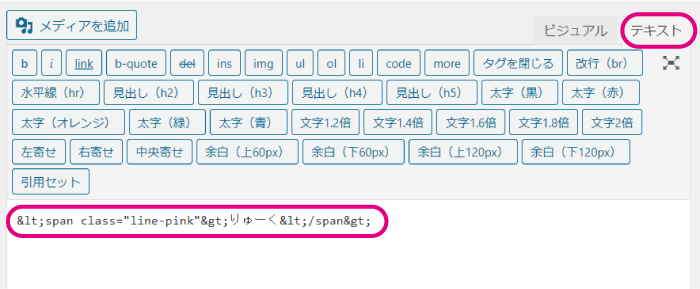
Webページに表示させたいHTMLソースコードをビジュアルエディタに貼りつけたら、ビジュアルエディタをテキストエディタに切り替えます。するとテキストエディタ上にWebページにも表示可能なHTMLソースコードの特殊文字が表示されます。

※ビジュアルエディタにHTMLソースコードを貼り付け、そのまま[公開]しても問題なくHTMLソースコードが表示されます。
HTMLソースコードを表示させる場合は<code>要素と<pre>要素を使用する
前述までの説明で、とりあえずWebページにHTMLソースコードが表示することができるようになりますが、HTMLソースコードは、記述されるものが何であるか示しながら作成する必要があります。
つまり、HTMLソースコードを記述したいのであれば「これはHTMLソースコードですよ。」と示す必要があるのです。それを示すHTMLタグが<code>となります。このタグは、computer codeの略で、このタグで囲んだ部分はプログラムコードであることを示します。
次に<pre>要素ですが、これはPreformatted Textの略で記述したテキストを整形済みにしたい場合に使用するタグとなります。HTMLソースコードを記述する際、空白や改行は無視されてしまいますが、<pre>で囲んであげることで、空白や改行がそのまま反映されて表示されます。そのため、HTMLソースコードを記述する際には・・・・
HTMLソースコードを記述
</code></pre>
このように<code>と<pre>の両方で囲むのが一般的な形となります。