
サイドバーを固定・追尾させる目的
投稿内の文字数や画像などが多くなるとWEBページは縦に延びていきます。ある程度のボリュームの投稿になるとサイドバーエリアよりも投稿エリアの方が長くなってくるのが一般的な形となります。
すると、サイドバー下に余分な空間ができてしまいスペースが無駄になってしまいます。特に近年ではビッグキーワードではなくミドルキーワードやスモールキーワードを重視するロングテールSEOを実施しているサイトも多くWEBページはより縦長くなる傾向があります。
このような場合は、投稿のスクロールに合わせてサイドバーを固定・追尾させるとサイトの離脱率を下げることができたり、コンバージョン率をUPさせることができる場合があります。
今回ここで紹介する方法を応用すれば、投稿のスクロールに合わせてページのヘッダー部分(ナビゲーションバー)やフッター部分をスクロールに合わせて固定・追尾することも可能となります。
ページスクロールに合わせて特定の要素を固定させるCSSプロパティ[position:sticky]
ソースコードは以下の通りです。
<div class="sticky-kotei">
<h3>[position:sticky]ページスクロールに合わせて特定の要素を固定させるCSSプロパティ</h3>
/* ・・・本文・・・ */
</div>
.sticky-kotei h3{
position: -webkit-sticky; /* safari用 */
position: sticky;
background-color:#d9fafb;
top: 0px;
}
プラグインやJavaScriptを使用しても同じことが可能ですが、プラグインは余計なソースコードや広告が入ったりする場合があります。JavaScriptは柔軟にカスタマイズが可能ですが、ある程度知識が無いと実装は困難でしょう。
しかし、このCSSであれば、コピー&ペーストで簡単に実装が可能です。(CSSはテーマに合わせて微調整が必要な場合があります。)もちろんレスポンシブにも対応しているので、PC以外のデバイスでも表示可能です。
[position:sticky]を使ってサイドバーを固定・追尾させる
投稿のスクロールに合わせてサイドバーを固定・追尾させる方法も基本的には、前述で紹介したソースコードで実装することができますが、注意点が2点あります。まず1つ目が、【レイアウト全体の高さ】をして2つ目が、親要素に指定されている【overflowプロパティ】となります。
[position:sticky]でサイドバーを追尾させる場合は、投稿エリアとサイドバーの高さを揃える必要がある
[position:sticky]を使ってサイドバーを固定・追尾させるには、投稿エリアとサイドバーの高さを揃える必要があります。Webページをレイアウトする際、投稿エリアとサイドバーエリアを分ける為に、よくfloatプロパティが使用されます。[float]は指定した要素を横並びにすることができるプロパティです。
| floatプロパティ | |
|---|---|
| float: left; | 指定した要素を左に |
| float: right; | 指定した要素を右に |
| float:none; | 指定した要素の回り込みを解除 |
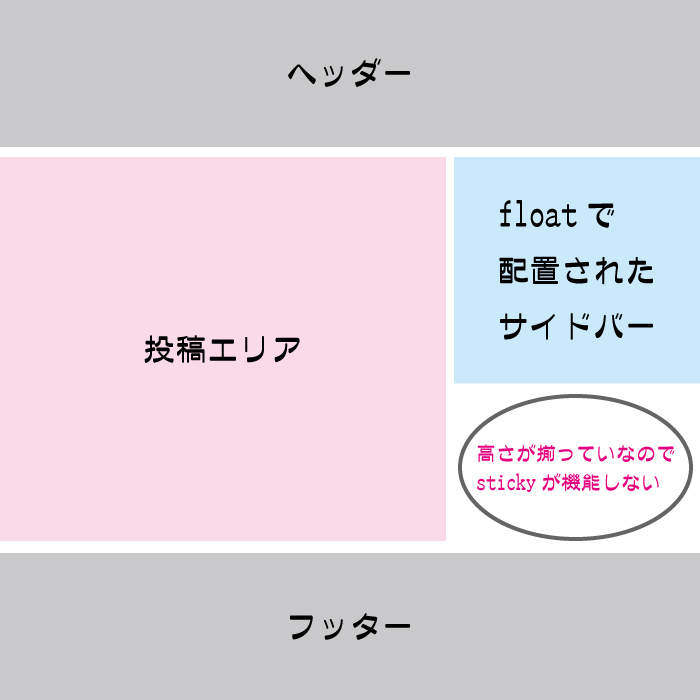
つまり[float]を使用すれば簡単に投稿エリアの左右にサイドバーエリアを設置することができるのですが、下のイラストのように[float]は指定した要素を横並びにするだけなので高さを揃えることはできません。

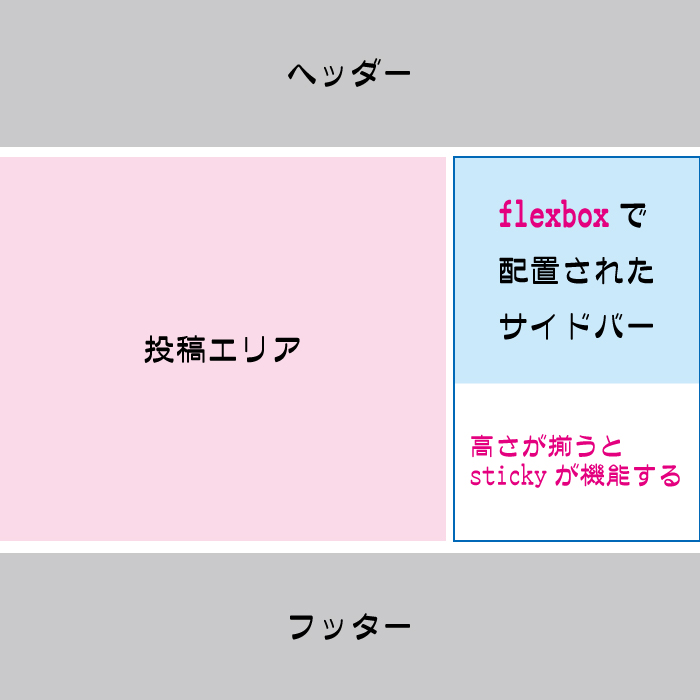
これを改善するにはflexboxを使用します。flexboxプロパティも[float]同様に指定した要素を横並びにすることが可能で[float]とは違い投稿エリアとサイドバーの高さを揃えることが可能です。

また、flexboxは横並び以外にも様々なプロパティが指定可能となっています。
| flexboxプロパティ | |
|---|---|
| flex-direction | 要素を横並びにする |
| flex-wrap | 要素の折り返しを指定する |
| flex-flow | 要素の並び順と折り返しを指定する |
| justify-content | 要素の水平方向の位置を指定 |
| align-items | 要素の垂直方向の位置を指定 |
| align-content | 要素の行の垂直方向の位置を指定 |
overflowプロパティを初期値のvisible以外の値を指定している場合は、stickyが機能しない
overflowプロパティは、要素からはみ出した部分の処理に使用されるプロパティとなります。値は以下の4種あります。
| flexboxプロパティ | |
|---|---|
| overflow: visible; | そのままはみ出して表示(初期値) |
| overflow: hidden; | はみ出した部分を隠す |
| overflow: scroll; | はみ出した部分をスクロール |
| overflow: auto; | ブラウザにより自動指定 |
初期値である[visible]は大丈夫ですが、それ以外の[hidden][scroll][auto]の値が親要素(先祖要素)に指定されている場合は、stickyが機能しません。
このサイトで実際に実装しているサイドバー固定・追尾のHTMLとCSS
では、最後に実施にこのサイトで実装しているHTMLとCSSを記述しておきます。先ほどからページをスクロールしても、右側のサイドバーがしつこく追尾していると思います。(PC画面の場合)
<div class="sticky">
<h3>サンプルサイドバー追尾</h3>
[position:sticky]を使ってサイドバーを固定・追尾させています。
</div>
.sticky {
position: -webkit-sticky;
position: sticky;
top: 10px;
}
.keni-main_outer{
display: flex;
flex-flow: row wrap;
justify-content: space-between;
}
【.keni-main_outer】は当サイトの投稿エリア・サイトバーエリア全体のクラスに指定しています。実装する場合はご自身のテーマ(クラス)に置き換えて使用してください。