
HTMLソースコードをWebページに表示させる場合、そのまま記述してもタグ自体はWebページに表示されないので、特殊文字を使用したり、WordPressのビジュアルエディタを使用する必要があります。
ブログ運営を続けてると、ふと「htmlソースコードを実行せずにそのまま表示させたい。」なんてことが出てくると思います。ここでは、WordPressで簡単にhtmlソースコードを、表示させる方法を紹介します。 HTMLとは …
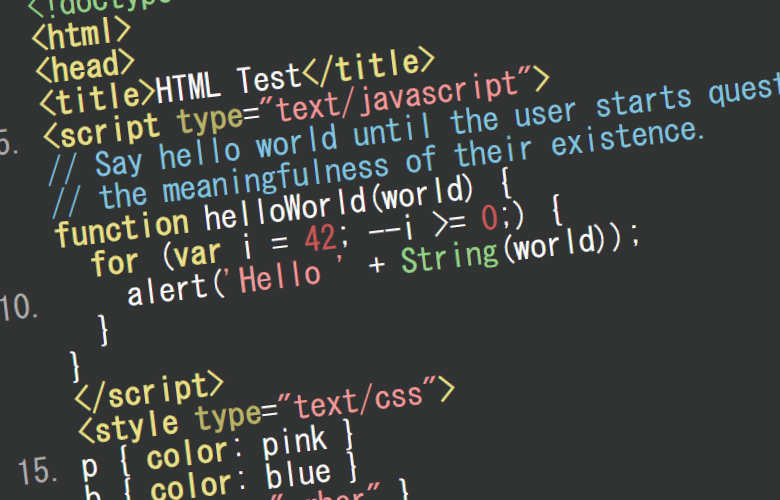
ただし、これだけでは少し殺風景なので、ソースコードを色分けし、行番号を付けて見やすくしたいと思います。このソースコードを色分けして見やすくすることを構文強調・シンタックスハイライトと言います。
google/code-prettifyを使って、HTMLソースコードをシンタックスハイライト
シンタックスハイライトを導入する場合、いろいろなプラグインやプログラムがありますが、今回はgoogle/code-prettifyを導入していきます。google/code-prettifyは、動作が軽くCSSでデザインも自由に変更できます。シンタックスハイライトで悩んだらとりあえずgoogle/code-prettifyを導入しておけば間違いないと思います。
google/code-prettifyの導入には、必要なファイルをダウンロードしてサーバーにアップロードする方法と、<head>~</head>内にセットアップ用の<script>を記述して実装する2種の方法があります。
導入方法としては、圧倒的に後者の【<head>~</head>内にセットアップ用の<script>を記述して実装する方法】の方がお手軽ですが、今回は、後々カスタマイズがしやすい、必要なファイルをダウンロードしてサーバーにアップロードする方法で話を進めていきます。
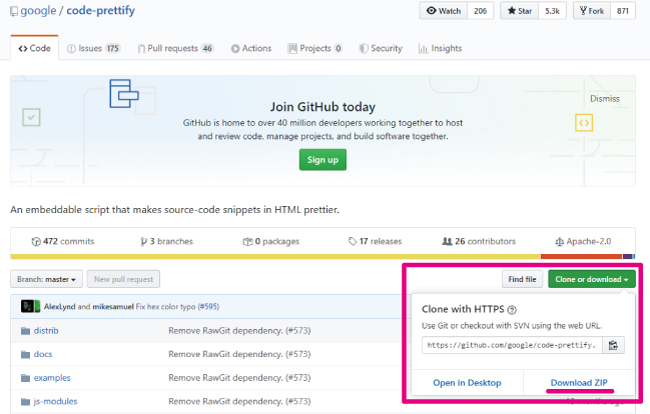
google/code-prettifyから必要なファイルをダウンロードする。
まずは、シンタックスハイライトに必要なファイルをgoogle/code-prettifyからダウンロードします。ダウンロードは下記のリンク先から可能です。
An embeddable script that makes source-code snippets in HTML prettier. - google/code-prettify
google/code-prettifyの[Clone or download]からZIPファイルをダウンロードします。

ダウンロードしたZIPファイルを解凍し必要なファイルをサーバーにアップロードします。
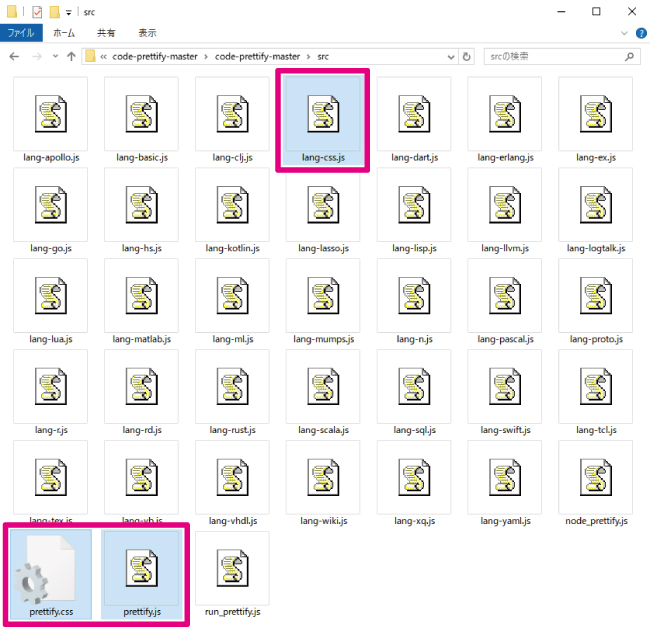
ZIPファイルをを解凍したら[code-prettify-master] ⇒ [src]の中にある、
◎ node_prettify.js
◎ prettify.css
をコピーしてFFFTPソフト等を利用して自身のサーバーにアップロードします。

アップロードしたら、Webサイトとアップロードしたファイルを紐づけします。
任意の場所にファイルをアップロードしたら、アップロードしたファイルと自身のWebサイトを紐づけします。当たり前ですがアップロードするだけでは変更は反映されないので注意が必要がです。
まずは、prettify.cssはスタイルシートなので、<head>~</head>内に下記の記述をします。
※URLは保存場所によって異なります。
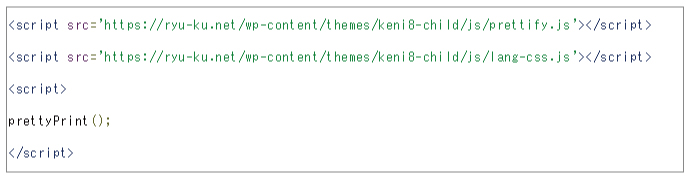
次に、[node_prettify.js][lang-css.js]の2つのjsファイルを読み込むために、</body>のすぐ上に以下のコードを記述します。
<script src=’https://ryu-ku.net/wp-content/themes/keni8-child/js/lang-css.js'</script>
<script>
prettyPrint();
</script>
※URLは保存場所によって異なります。
以上でデフォルトの設定が完了です。デフォルトでは以下のように表示されます。

google/code-prettifyのシンタックスハイライトを適用させたい場合は、<pre>タグのクラスにprettyprintを指定することで反映されます。
ここに、シンタックスハイライトを適用させたいタグを記述
</pre>
google/code-prettifyをカスタマイズする
前述までの説明でgoogle/code-prettifの導入・設定は完了ですが、見ての通りデフォルト設定では少し殺風景で構文があまり強調されていないので、google/code-prettifyをカスタマイズしていきます。
google/code-prettifyのテーマを変更する

上記は、google/code-prettifyのデフォルト設定です。デフォルトのまま使用しても良いですが、ベースが白色で文字が細いため、構文の強調がいまいちです。せっかくシンタックスハイライトを適用させたので、CSSをカスタマイズしていきたいと思います。
自身でCSSを修正していくのも良いですが、google/code-prettifyでは元々、いくつかのテーマが用意されているのでそこからカスタマイズしていきたいと思います。テーマは下記のリンク先から確認できます。
デフォルトテーマを含めて計5種のテーマが用意されています。(2020年3月現在)
テーマの変更は、新たにCSSファイルを作成して読みこませたり、prettify.cssの中身を丸々書き換えることでも反映が可能です。
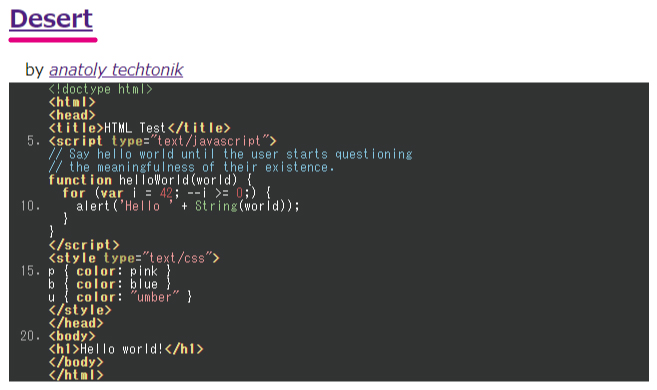
今回は、後者の[prettify.cssの中身を丸々書き換える]方法で作業を進めていきます。まずは、google/code-prettifyのテーマのページから好みのテーマを選びます。選んだら、テーマをクリックしてCSSをコピーします。今回は、テーマ【Desert】を使用していきます。

[Desert]をクリックしてCSSコードを開いて、下記のコードを丸々コピーします。

コピーしたCSSコードを丸々prettify.cssに書き換えると適用完了です。念のために問題が出た時にすぐに元にもどせるよう、prettify.cssのバックアップを取ってから作業をするようにしましょう。
google/code-prettifyに行番号を付ける
行番号を付ける場合は、<pre class=”prettyprint”>のクラスにさらに、linenumsを追加することで実装が可能です。
<pre class="prettyprint linenums">
ただし、下記の画像のようにデフォルト設定では5行ごとに行番号が表示されるので、CSSを編集して1行ずつ表示されるように調整します。

行番号を1行ずつに表示させたい場合は、prettify.cssに下記のコードを追加します。
.prettyprint ol.linenums li {list-style-type: decimal; }
するとこのように、1行ずつに行番号が表示されるようになります。
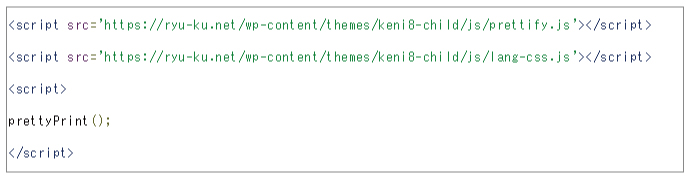
<script src='https://ryu-ku.net/wp-content/themes/keni8-child/js/prettify.js'></script>
<script src='https://ryu-ku.net/wp-content/themes/keni8-child/js/lang-css.js'></script>
<script>
prettyPrint();
</script>
最後に、このサイトで使用しているシンタックスハイライトのCSSを記述しておきます。参考にしていただければ幸いです。
/* desert scheme ported from vim to google prettify */
pre.prettyprint { display: block; background-color: #333 }
pre .nocode { background-color: none; color: #000 }
pre .str { color: #ffa0a0 } /* string - pink */
pre .kwd { color: #f0e68c; font-weight: bold }
pre .com { color: #87ceeb } /* comment - skyblue */
pre .typ { color: #98fb98 } /* type - lightgreen */
pre .lit { color: #cd5c5c } /* literal - darkred */
pre .pun { color: #fff } /* punctuation */
pre .pln { color: #fff } /* plaintext */
pre .tag { color: #f0e68c; font-weight: bold } /* html/xml tag - lightyellow */
pre .atn { color: #bdb76b; font-weight: bold } /* attribute name - khaki */
pre .atv { color: #ffa0a0 } /* attribute value - pink */
pre .dec { color: #98fb98 } /* decimal - lightgreen */
/* Specify class=linenums on a pre to get line numbering */
ol.linenums { margin-top: 0; margin-bottom: 0; color: #AEAEAE } /* IE indents via margin-left */
li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8 { list-style-type: none }
/* Alternate shading for lines */
li.L1,li.L3,li.L5,li.L7,li.L9 { }
@media print {
pre.prettyprint { background-color: none }
pre .str, code .str { color: #060 }
pre .kwd, code .kwd { color: #006; font-weight: bold }
pre .com, code .com { color: #600; font-style: italic }
pre .typ, code .typ { color: #404; font-weight: bold }
pre .lit, code .lit { color: #044 }
pre .pun, code .pun { color: #440 }
pre .pln, code .pln { color: #000 }
pre .tag, code .tag { color: #006; font-weight: bold }
pre .atn, code .atn { color: #404 }
pre .atv, code .atv { color: #060 }
}
/* 行間の調整 */
pre.prettyprint {
padding: 0.5em 0.5em 0.5em 1.5em;
margin-bottom: 2em;
line-height: 2em;
border: 1px solid #888 }
/* 行番号を1行ずつと、番号とコードに縦線を入れる */
.prettyprint ol{
padding: .2rem 0 .5rem .8rem; /* 間隔の調整(必要であれば) */
}
.prettyprint ol.linenums > li {
list-style-type: decimal; /* 1行ごとに行番号を表示 */
border-left:solid 1px #696969; /* 区切り線を表示 */
padding-left:1rem; /* 間隔の調整(必要であれば) */
margin-bottom: .0em;
}