
前回は、ワードプレスで簡単に表を作成・管理・カスタマイズできるプラグイン【TablePress】でできることと、インストールの手順について紹介させていただきました。
WEBページのコンテンツを作成する上で商品の紹介やサービスの比較等で活用することの多い【表】ですが、HTMLをそのまま記述するのはなかなか手間だったりします。 特に、列や行の結合が入ってしまうと、タグの記述自体がややこし …
今回は、【TablePress】の基本的な使い方とカスタマイズ方法を紹介していきます。CSSもいくつか記載しているので参考にしてみてください。
【TablePress】の基本的な使い方
まずは、【TablePress】の基本的な使い方を順を追ってみていきます。
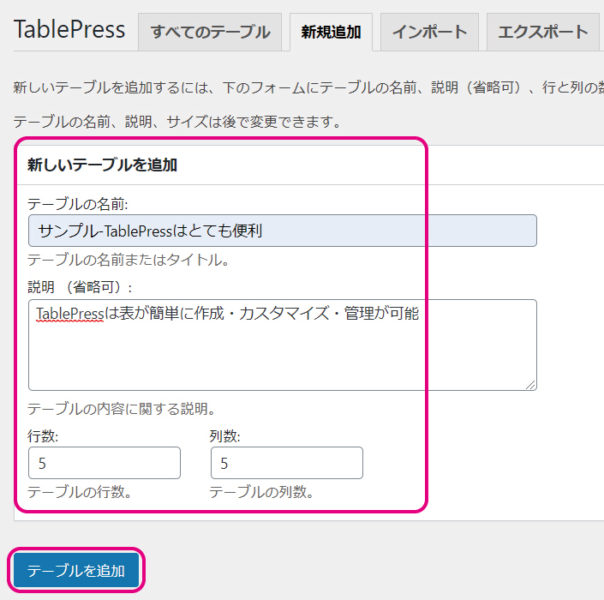
新しいテーブル[表]を作る

TablePressではTablePress内で作成したテーブルを管理することができます。説明文は省略可能ですが、TablePress内のテーブルを呼び出す(検索する)時に便利なので、できるだけ入力しておくことをおすすめします。

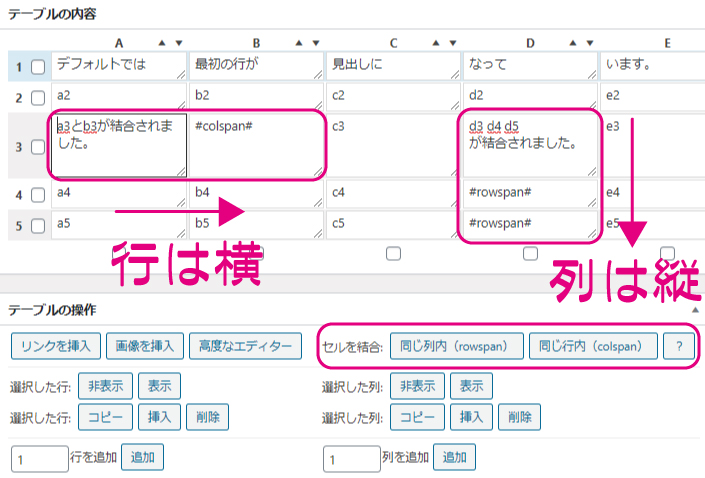
これらの項目は後々自由に編集可能なので、とりあえずなんでも良いので入れておきましょう。ちなみに、エクセルやテーブルの[行は横方向]、[列は縦方向]の筋のことを言います。
テーブル情報の右上に記載されているショートコードこのテーブルを呼び出すショートコードになります。このショートコードを投稿ページや固定ページに記載することで、HTMLの記述がなくても作成したテーブルを呼び出すことができます。

ショートコードで呼び出した結果は以下の通りになります。デフォルトではDataTables(検索や並び替え)がONになっていますが、もちろんOFFにすることも可能です。
| デフォルトでは | 最初の行が | 見出しに | なって | います。 |
|---|---|---|---|---|
| a2 | b2 | c2 | d2 | e2 |
| a3 | b3 | c3 | d3 | e3 |
| a4 | b4 | c4 | d4 | e4 |
| a5 | b5 | c5 | d5 | e5 |
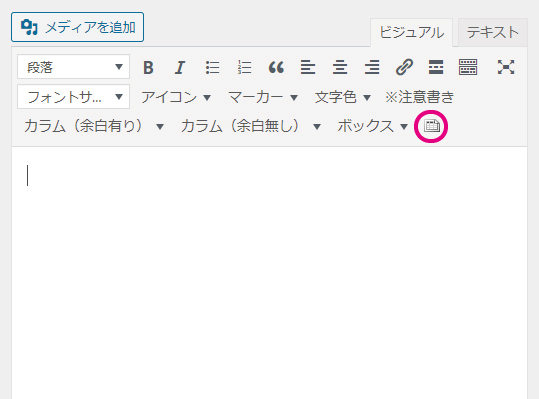
ショートコードをコピーして、そのまま記述したい場所にペースとするのも良いですが、各投稿ページ・固定ページのツールバーからでも簡単に保存したテーブルを呼び出すことが可能です。
ビジュアルエディタの場合は以下のボタンを・・・

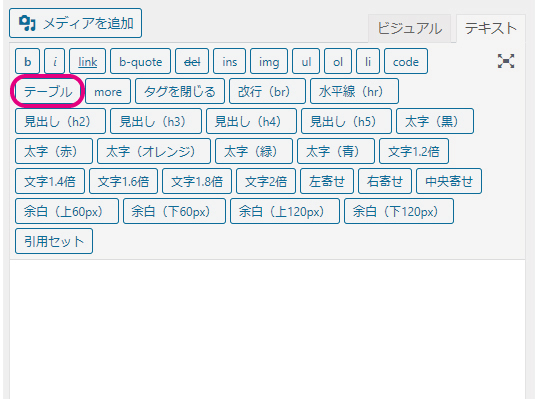
テキストエディタの場合は以下のボタンを・・・

すると以下のような画面が開くので、呼び出したいテーブルの[ショートコードを挿入]を選択すると自動的に呼び出したいテーブルのショートコードを挿入することができます。

[テーブルの操作]の使い方
テーブルの操作では行や列を増やしたり、セルの結合、リンクや画像をしたり、テーブル内の操作を簡単に実行することができます。
[リンクを挿入][画像を挿入][高度なエディター]
タイトルの通り、リンクや画像を挿入することができます。手順としては、[リンクを挿入]/[画像を挿入]/[高度なエディター]のいずれかのボタンを選択してから、追加したいセルを選択することでそれぞれの項目を簡単に実行することができます。

セルを結合する
セルを結合する場合は、[同じ列内(rowsapn)][同じ行内(colspan)]のボタンを使います。縦(列)のセルを結合する場合は、[同じ列内(rowsapn)]を横(行)のセルを結合したい場合は、[同じ行内(colspan)]を使用します。
結合手順は、リンクや画像を挿入する時と同様に、結合ボタンを押してから結合したいセルを選択していきます。結合したいセルの先頭に表示したい文字列を記載して、結合するセルを全て結合ボタンで表示される#colspan#(や#rowspan#)で埋めるとセルが結合されます。

すると以下のように表示されます。
| デフォルトでは | 最初の行が | 見出しに | なって | います。 |
|---|---|---|---|---|
| a2 | b2 | c2 | d2 | e2 |
| a3とb3が結合されました。 | c3 | d3 d4 d5 が結合されました。 | e3 | |
| a4 | b4 | c4 | e4 | |
| a5 | b5 | c5 | e5 | |
ちなみに、セルの結合処理をおこなうと、後述で紹介している、DataTables(検索や並び替え)は機能しなくなるので注意しましょう。
行や列の[非表示]・[コピー・挿入・追加]
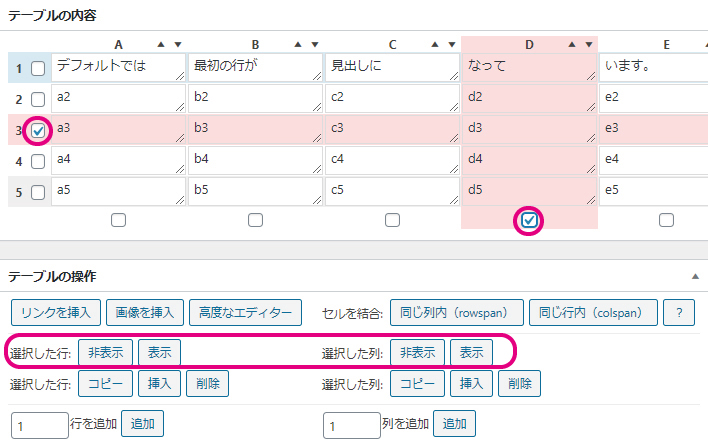
TablePressでは、作成したテーブルの行や列を削除せずに非表示にすることができます。非表示にする方法は簡単で、非表示にしたい行や列のチェックボックスにチェックを入れて、[非表示]ボタンを選択するだけです。
非表示になっている行や列はピンク色でハイライトされます。削除されている訳ではないので、再びチェックボックスにチェックを入れて、[表示]ボタンを選択すると、非表示にしていた行や列が再び表示されます。

次に、[コピー・挿入・追加]について。
行のコピーや挿入は、チェックを入れた行のすぐ上に行をコピーもしくは新規で行を挿入します。一番下にある追加を選択すると、行の一番下に新しい行を追加します。列の場合は縦方向に同じ処理を行えます。

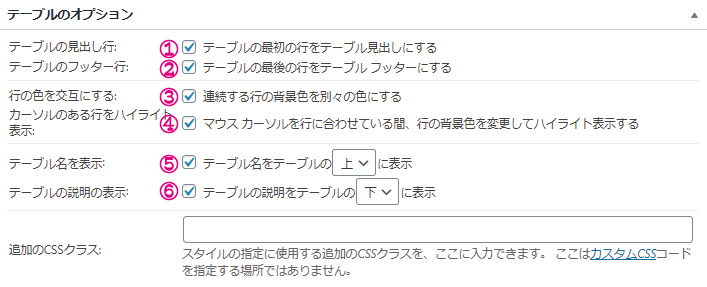
テーブルのオプション
ここは細かく説明するより、画像を見た方が早いと思います。チェックボックスを入れたり外したりすることで対応する番号部分のON・OFFを切り替えることができます。


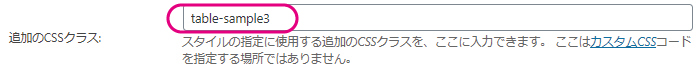
追加のCSSクラス
ここでは、事前に準備しておいたCSSクラスを呼び出すことで、各テーブルのスタイルを個別に変更することができます。説明書にもありますが、CSSコードを直接記述する場所ではないので注意しましょう。
| デフォルトでは | 最初の行が | 見出しに | なって | います。 |
|---|---|---|---|---|
| a2 | b2 | c2 | d2 | e2 |
| a4 | b4 | c4 | d4 | e4 |
| a5 | b5 | c5 | d5 | e5 |

/*3-TablePressのみに適用するCSS*/
.table-sample3 thead th {
border-top: 1px solid #ccc !important;
border-right: 1px solid #ccc !important;
border-left: 1px solid #ccc !important;
border-bottom: 2px solid #000000 !important;
background: #696969 !important;
}
.table-sample3 .row-2 .column-1,
.table-sample3 .row-3 .column-1,
.table-sample3 .row-4 .column-1 {
font-weight: bold;
border-right: 1px solid #ccc;
background: #b3b3b3;
color: #000000;
}
このように、事前にCSSを準備しておくとCSSクラスを入力することで、スタイルをテーブル別に簡単に変更することができます。
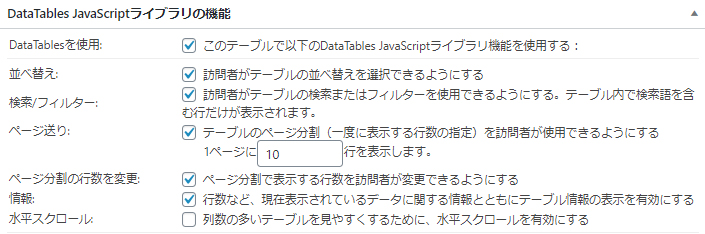
DataTables JavaScriptライブラリの機能
ここの機能をONにすることで、テーブル内を検索したり並び替えたりすることが可能になります。検索で必要な文字列を抽出してからソートすることも可能なので、大きなテーブルを作成する場合、ユーザビリティの向上が見込めます。
その他にも、ページの水平スクロールやページ分割などの機能があるので、自分のサイトに合った機能をチェックしてみてください。

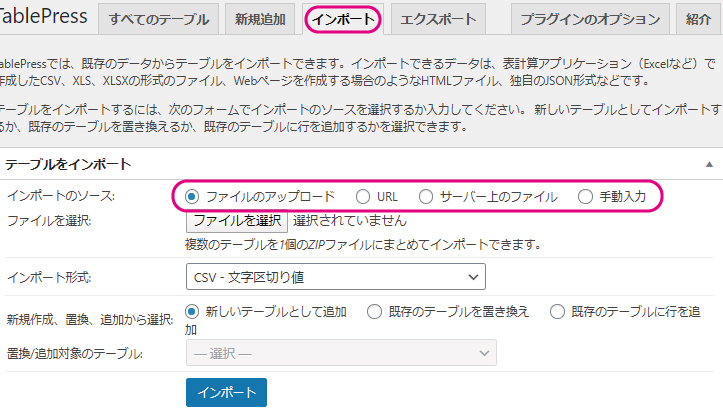
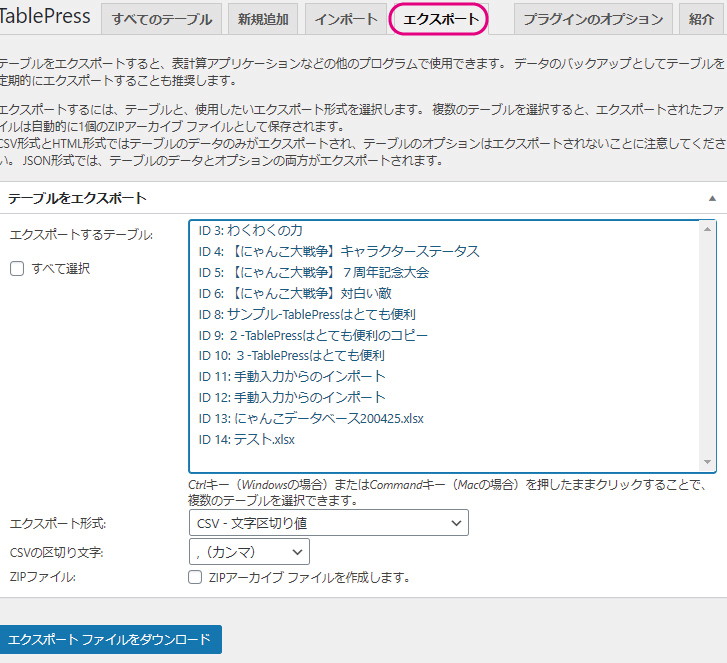
[インポート]と[エクスポート]
TablePressには便利[インポート]と[エクスポート]機能が備わっています。
まず、インポートについてですが、[ファイルのアップロード][URL][サーバー上のファイル][手動入力]の方法が選べ、それぞれの方法でテーブルをインポートすることができます。
特にオススメなのが、手動入力によるインポートでエクセル等で作成したテーブルをコピーして、手動入力でペーストすれば、エクセル等で作成したテーブルをTablePressにインポートすることが可能です。

次にエクスポートについてですが、テーブル内の内容をバックアップしておきたい時や大幅な変更が必要な時に便利です。

プラグインのオプション
プラグインのオプションでは、スタイルシートでTablePressの全体のスタイルを変更することができます。前述で紹介した【追加のCSSクラス】と同様に、各テーブルのIDを指定してあげることで、装飾をテーブル毎で個別に変更することも可能です。
※同じスタイルを何度も使用するのであれば、【追加のCSSクラス】で紐づけをした方が良いでしょう。
| デフォルトでは | 最初の行が | 見出しに | なって | います。 |
|---|---|---|---|---|
| a2 | b2 | c2 | d2 | e2 |
| プラグインの | オプションで | スタイルを | 自由に | 編集可能! |
| a5 | b5 | c5 | d5 | e5 |
上記はテーブル=15 【table id=15 /】のテーブルをCSSでスタイルを変更したものです。CSSは下記の通りです。
/**TablePress id=15用CSS**/
#tablepress-15 th {
color: #000080;
background-color: aliceblue !important;
border: 1px solid #ccc;
text-align: center;
}
#tablepress-15 td {
color: #ff1493;
background-color: aliceblue !important;
border: 1px solid #ccc;
text-align: center;
}
#tablepress-15 .row-3 .column-1,
#tablepress-15 .row-3 .column-2,
#tablepress-15 .row-3 .column-3,
#tablepress-15 .row-3 .column-4,
#tablepress-15 .row-3 .column-5 {
font-size: 1em;
font-weight: bold;
background-color: #ffff99 !important;
}
TablePressをの他の基本的なカスタマイズ
TablePressの基本的なカスタマイズである【セルの幅の指定・調整】【セルの高さの指定・調整】【テーブルの中寄せ】について紹介しておきます。
セルの幅の指定ができない!?
TablePressのセル幅の調整はデフォルトでは自動で調整されますが、ショートコードに直接幅を指定する記述を追加することで任意の数値に変更が可能です。
まずは、指定なしの場合です。
ショートコードは【table id=10 /】
| デフォルトでは | 最初の行が | 見出しに | なって | います。 |
|---|---|---|---|---|
| a2 | b2 | c2 | d2 | e2 |
| a4 | b4 | c4 | d4 | e4 |
| a5 | b5 | c5 | d5 | e5 |
このショートコードに幅を指定する“column_widths”の記述を追加します。値は%やpxが使用可能となっています。
【table id=10 column_widths=”10%|20%|30%|20%|20%” /】にすると・・・・
| デフォルトでは | 最初の行が | 見出しに | なって | います。 |
|---|---|---|---|---|
| a2 | b2 | c2 | d2 | e2 |
| a4 | b4 | c4 | d4 | e4 |
| a5 | b5 | c5 | d5 | e5 |
とセルの幅を調整することができます。
※【】の部分は[]にする必要があります。
セルの高さが調整できない!?
セルの高さはCSSで調整が可能です。【追加のCSSクラス】でも【プラグインのオプション】でも可能ですが、頻繁に変更するのであれば、【追加のCSSクラス】を使用することをオススメします。
| デフォルトでは | 最初の行が | 見出しに | なって | います。 |
|---|---|---|---|---|
| a2 | b2 | c2 | d2 | e2 |
| セルの | 高さ調整は | スタイルシートで | 自由に | 編集可能! |
| a5 | b5 | c5 | d5 | e5 |
CSSは以下の通りです。
/**TablePress id=16 高さ調整用CSS**/
.takasa th {
height: 100px;
}
.takasa td {
height: 50px;
}
takasaを[テーブルのオプション] ⇒ [追加のCSSクラス]に入力すると、セルの高さが反映されます。
表を中央に寄せることができない!?
表の中央寄せもCSSで可能です。いろいろな方法がありますが、手っ取り早いのがショートコードを丸々align=”center”で囲んであげる方法です。
| デフォルトでは | 最初の行が | 見出しに | なって | います。 |
|---|---|---|---|---|
| a2 | b2 | c2 | d2 | e2 |
| セルの | 高さ調整は | スタイルシートで | 自由に | 編集可能! |
| a5 | b5 | c5 | d5 | e5 |
以下のように記述してあげると、テーブルをセンター表示にすることが可能です。
<div align="center">
<div style="width:500px">
【table id=〇〇 /】
</div>
</div>
※【】は[]に、idの〇〇にはテーブルのidを入力する必要があります。