
写真をたくさん撮影したり、ネット上からたくさん画像をダウンロード・保存するとHDやSSD、その他記録用メディアを圧迫してしまいます。これら記録メディアは決して安い買い物ではないですよね。
また、もしWEBサイト等を運営している場合は重い画像をたくさん使用するとサーバーの容量を圧迫したり、WEBページの読み込み速度が低下するなど、いくつかの問題がでてきます。
【TinyPNG】パンダで画像を圧縮して問題解決!

デジタルカメラもそうですが、最近では高機能・高解像度のカメラ搭載のスマートフォンが普及し、写真をとても綺麗に残せるようになりました。ただし、その代わり1つの写真データの容量が重くなる傾向があります。結果起こるのがストレージ(保存場所)問題です。綺麗な(重たい)画像をたくさん残そうと思うと、それに比例してストレージも増やす必要があります。綺麗な画像はたくさん残したいですが、ストレージを増やすための出費は嫌ですよね。
また、もしWEBサイト等を運営しているようなら、画像の使用は必須と言えますが、ここでも重すぎる画像が多すぎると多くの問題が発生します。これらの問題を一気に解決してくれるのが、画像圧縮ツールの【TinyPNG】です。
ここでは画像圧縮の必要性や【TinyPNG】の使い方について紹介していこうと思います。
画像圧縮って?なぜ必要?

画像の圧縮とは、画像のファイルサイズを小さくする処理のことを指します。具体的な処理方法は布団などに使用する圧縮袋と似ています。少し想像していただきたいのですが、厚みのある冬用の羽毛布団やジャケット等の衣服をそのまま収納しようとすると、クローゼットや押し入れ等のスペースがかなり必要になると思います。こんな時圧縮袋を使用すると多くの場合は50%以上のスペースを節約することが可能です。
この時何をしているかというと、収納のために不必要な空気をできるだけ取り除いて体積を小さくしています。これにより、同じスペースにより多くの物を収納できるようになります。画像の圧縮についても基本的にはこれと同じです。
ただし、デジタル画像にはもちろん空気なんて入っていないので、空気の代わりに様々な情報を取り除くことでデータの体積を小さくします。
具体的には、画像を撮影・保存される時に残るファイル情報です。普段何気なく撮影している写真にも画像そのもののデータ以外にも様々なファイル情報が保存されます。ファイル名はもちろんサイズやデバイスのメーカ・モデル・ホワイトバランス・露出時間・GPS端末付のデバイスなら撮影場所まで保存される場合があります。
また、これらファイル情報以外にも画像ファイル情報そのものを減らし書き換えることで画像ファイルを小さくします。簡単にいうと、画像を劣化させてファイルサイズを小さくさせるというものですね。不要なファイル情報を取り除くより、後者の画像ファイルの書き換えの方が圧縮率としては大きなウェイトを占めます。
次に画像を圧縮する必要性(メリット)についてですが、以下のようなものがあげられます。
- 同じストレージ領域内により多くの画像を保存できるようになる
- メールに画像を添付しやすくなる
- 《サイト運営をしている場合》ページの読み込み速度が速くなる
- 《サイト運営をしている場合》Googleに気に入られる
- 《サイト運営をしている場合》サーバーの容量を節約できる
メリット①-同じストレージ領域内により多くの画像データを保存できるようになる

一昔前と比べると、《HDD》《SSD》《USBメモリー》《SDカード》《DVD》《CD》etc・・・手軽に外部ストレージを購入できる便利な世の中になりました。最近では、《Google ドライブ》《iCloud dribe》《Dropbox》《Microsoft One Drive》等、手元に物理ストレージを置かない、クラウドストレージも広く普及しています。
ただ、「ストレージは後でいくらでも購入できる」という点を除くと基本的に誰でもストレージ領域の上限は決まっていて、そのストレージ領域内で保存データのやりくりする必要があります。テキスト形式のファイルは比較的に軽いものが多いですが、《動画ファイル》《画像ファイル》は重たいものが多く、ストレージ領域問題に頭を抱えている人も少なくないでしょう。
ここで活用できるのが画像の圧縮です。
繰り返しになりますが、画像は圧縮することでデータの容量を減らして、軽くすることができます。結果、外部ストレージを増やすことなく同じストレージ領域内でより多くのデータファイルを保存できるようになります。
メリット②-メールに画像を添付しやすくなる

《Gmail》《Out look》《Yahoo!メール》《thunderbird》等メールソフトは多々ありますが、基本的にメールソフトには送受信するためのデータ容量上限が決まっています。
| メールソフト | 送信上限 | 受信上限 |
| Gmail | 25MG | 50MG |
| Out look | 25MG | 25MG |
| Yahoo!メール | 25MG | 25MG |
| thunderbird | 無し | 無し |
thunderbirdに送受信上限は有りませんが、基本的には受信上限を設定されているメールソフトが多いので、送信上限は25MB程度と考得ておいた方が良いでしょう。また、重たいメールの送信は不具合が起きやすいため、重たいメールを送信しようとすると、Thunderbird オンラインストレージサービスの Filelink に誘導されます。
・・・と少し話が逸れましたが、要は画像を圧縮することで一度により多くの画像をメールに添付することができます。ちなみにビジネスの世界では重たいメールはマナー違反とされる場合もあります。各種メールソフトでは25MB前後のメールを送信するこは可能ですが、メールを送る場合は画像圧縮やオンラインストレージを活用して3MB以内にとどめることをお勧めします。
一般的なメリットはここまでとなります。後述でも3点ほどメリットを紹介していきますが、後述の3つのメリットは《WEBサイト・ブログを運営している方向け》メリットとなります。
メリット③-《サイト運営をしている場合》ページの読み込み速度が速くなる

ブログやホームページ等、WEBサイトを運営しているなら必ずと言っていいほど画像を使用します。この使用されている画像が重いとWEBサイトの読み込み速度が低下します。結果どうなるかというと、サイト訪問者の数が減ります。
「少しくらい、ページの読み込み速度が遅くなるくらい関係ない!」と思われる方もおられるかと思いますが、実は、ページの読み込み速度が原因でサイトを離れてしまうユーザーは少なくありません。
少し古い情報になりますが、2017年にGoogleがおこなった「(モバイル)ページ読み込み速度がユーザーに与える影響」を下記の通りまとめています。
・ページ読み込み時間が1秒から5秒に増加すると離脱率が90%増加
・ページ読み込み時間が1秒から6秒に増加すると離脱率が106%増加
・ページ読み込み時間が1秒から10秒に増加すると離脱率が123%増加
このように、ページの読み込み速度に時間がかかればかかるほど、ユーザーの離脱率はUPしてしまうので、WEBページは軽ければ軽いほど良いと言えます。そのため、WEBページに掲載する画像はオリジナル画像ではなく圧縮したものがおすすめです。
メリット④-《サイト運営をしている場合》Googleに気に入られる

前述で、WEBページの読み込み速度はサイト訪問者の離脱率に影響を与えることを紹介しましたが、この読み速度はGoogleの検索結果(ランキング)にも影響を与えます。
Googleは《bing》《Yahoo!》《YANDEX》《Baidu》《DuckDuckGo》等数多くある検索エンジンの中で世界シェア90%を超えるとても精度の高い検索エンジンとなります。日本国内においても世界シェアには劣りますが、約75%がGoogleの検索エンジンを活用しています。
つまり、検索エンジンからの流入を獲得したいのであれば、Googleの検索エンジンでランキング上位に入ることが必須ともいえます。そんなGoogle検索エンジンのランキングを決める一つの指標にしているのが、ページの読み込み速度です。
Googleの検索エンジンはユーザーの利便性を第一に考えています。これには様々な項目があり複雑なアルゴリズムで機械的に決定されています。
代表的な部分で言えば、【サイトコンテンツ】【被リンクの質と量】【適切な内部リンク】などがあげられますが、Googleは【ユーザビリティ】も検索エンジンのランキングを決定する一つの要素としています。そしてこのユーザビリティの中にはWEBページの読み込み速度も含まれます。
つまり、読み込み速度が速いサイトは【訪問者】にも【Google】にも好かれ、逆に読み込み速度が遅いサイトは【訪問者】にも【Google】にも嫌われてしまうというわけです。
【訪問者】と【Google】。どちらに嫌われてもサイトのアクセス数は減少しますが、特に【Google】に嫌われてしまうと、そもそも訪問者がWEBページに訪問できないので、サイト運営には大きな問題となってしまうでしょう。WEBページに掲載する画像は圧縮して使用することで、これらの問題を解決できる場合があります。
メリット⑤-《サイト運営をしている場合》サーバーの容量を節約できる

サイト運営をする場合、HTML・CSS・画像等をWEBサーバーへアップする必要があるのですが、サーバーにアップできる容量上限はプランによって決まっています。容量上限に達してしまうと、契約しているプランでは今後WEBサイトの更新ができなくなります。
この場合、サーバーにアップしているWEBサイトの容量を削るかもしくは、契約プランをより大きな容量を使用できるプランに変更する必要があります。
最近のWEBサーバーは大容量プランが増えているため、よほど大規模なサイトを多く運営しないとサーバー容量を超えてしまうことは少ないでしょうが、画像は圧縮して容量を軽くし使用する方がよいでしょう。
ここまで画像を圧縮するメリットを5つ紹介しましたが、もちろん画像圧縮についてメリットばかりではなくデメリットも存在します。
画像を圧縮した時のデメリット
画像を圧縮した場合、画像が劣化してしまいます。劣化の程度は画像の圧縮率や圧縮ソフトによってまちまちです。特に、画像の細部が重要な画像については劣化が顕著に表れてしまう場合があるので注意が必要です。
また、使用する画像圧縮ソフトによっては、オリジナル画像を上書きして圧縮してしまうものもあります。一度、非可逆画像圧縮された画像は二度と元の画像に戻ることがないので、心配ならバックアップをとってから画像を圧縮することをお勧めします。
ということで少し前置きが長くなりましたが、ここからはオンライン上でサクサク画像を圧縮してくれる【TinyPNG】の使い方を詳しく確認していきたいと思います。
画像の圧縮をパンダで!【TinyPNG】とは?

画像劣化が少ない画像圧縮ツール。WebP・PNG・JPEGに対応。
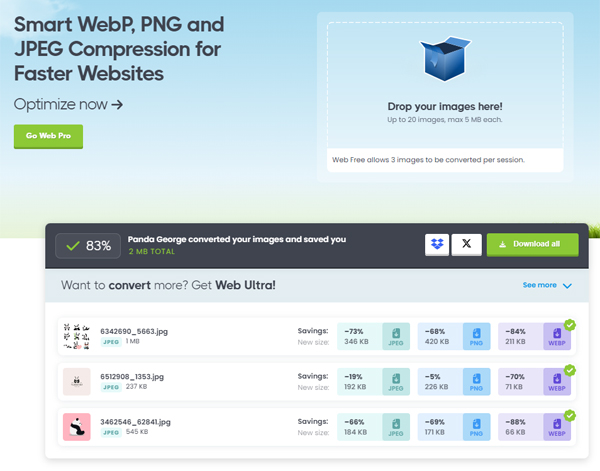
【TinyPNG】はオンライン上で画像を圧縮し容量を軽くしてくれる超便利ツールです。使い方は後述でくわしく紹介していきますが、基本的に圧縮したい画像を《ドラック&ドロップ》するだけでとても簡単。
さらに【TinyPNG】は独自の画像圧縮技術で、画像の劣化が肉眼ではわかりにくいように調整されます。圧縮する画像によっては、オリジナル画像との区別ができないレベルです。
また、画像の拡張子も《WEBP》《JPEG》《PNG》に対応している他、拡張子を変更しての圧縮も可能となっています。これらの機能が完全無料で利用できるのはかなりありがたいです。【TinyPNG】をまとめると以下のような感じです。
- 使い方は、圧縮したい画像をドラック&ドロップするだけで超簡単
- 《WebP》《PNG》《JPEG》に対応
- 最大20枚の画像を一気に画像圧縮可能(1ファイルサイズ5MBまで)
※WebP(ウェッピー)はGoogleが開発した次世代の静止画像ファイルフォーマットとなります。次世代といっても仕様が公表されたのは2010年とすでに10年以上が経過しています。同一画像を圧縮した時により容量を小さくできたり、アルファチャネルを追加出来る等のメリットがありますが、Googleの検索エンジンランキングで上位を目指すのであれば、Googleが開発し推奨しているファイル拡張子を使わないという選択肢は無いと思います。
【TinyPNG】で圧縮された画像を比較
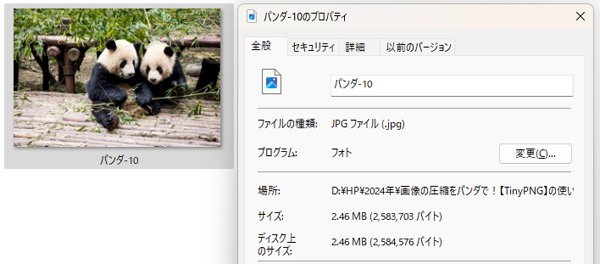
まずは、【TinyPNG】で圧縮された画像ファイルがどの程度、容量が小さくなるか、また、どの程度画像が劣化するかチェックしていきたいと思います。まずはパンダさんのオリジナル画像を準備します。


オリジナル画像は2000×1333の2.46MBとなっています。このパンダ画像を【TinyPNG】で圧縮すると・・・

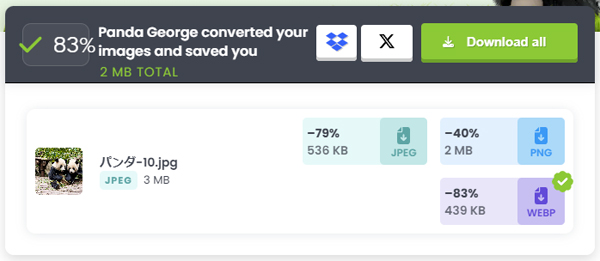
このような結果となりました。
| オリジナル画像 | JPEG | 2.46MB | 圧縮率 |
| 画像圧縮 | WebP | 0.42MB | 83% |
| JPEG | 0.52MB | 79% | |
| PNG | 1.47MB | 41% |
PNGの場合、2.46MB ⇒ 1.47MBと容量が半分程度の圧縮率となりましたが、WebPとJPEGについては、驚異の圧縮率約80%となりました。すごいですね。ただ、圧縮率を上げるだけな他の画像圧縮ソフトやツールでも可能です。大事なのは画像の劣化具合です。では次にオリジナル画像からの画像劣化具合をチェックしていきます。

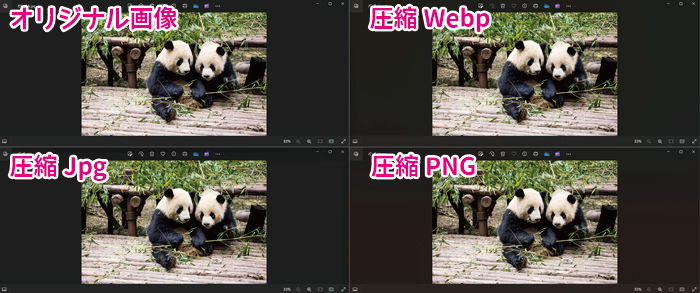
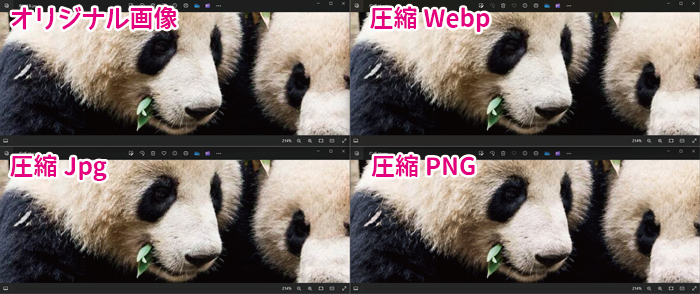
・・・・縮小しすぎて、何の参考にもならない画像になってしまったので、200%まで引き延ばしてみます。

200%まで画像を引き延ばしてみましたが、各フォーマット共に正直まったく違いがわかりませんでした。結果、Webサイト運営に使用する画像は、思考停止で【TinyPNG】で画像圧縮すればよいかと思います。
【TinyPNG】と【Googleフォト】を比較してみる

画像が圧縮できるツールやソフトは【TinyPNG】以外にもたくさんあります。そんな中でも多くの方が愛用しているGoogleフォト。このGoogleフォトにも優秀な画像圧縮機能があることをご存じでしょうか?ということで、【TinyPNG】と【Googleフォト】の画像圧縮機能について比較してみたいと思います。
まずは、超簡単にGoogleフォトについて簡単に説明しておきます。
Google フォトはあなたの写真や動画が帰る場所。保存するとすべて自動的に整理されます。共有も簡単です。
GoogleフォトはGoogleアカウントさえあれば、だれでも簡単に使用できる【画像・動画】データをバックアップできるオンラインストレージサービスです。データのバックアップの他にも、データ編集や共有はもちろん、アルバムの作成や、目当てのデータを直感的に探すことができる豊富な検索機能、自動バックアップ等できることは盛りだくさんです。
これらのサービスをGoogleアカウントさえ作っていれば、データ容量15GBまで無料で使用することができる超便利なアプリとなります。とはいえ、無料で使用できる15GBは画像や動画をたくさんバックアップしていくと、案外すぐに容量上限に達してしまいます。そこで活用していきたいのが、Googleフォトの設定にある【保存容量の節約画質】です。
【保存容量の節約画質】は「画質を少し下げて写真や動画を保存容量を増やす」というもので、要はバックアップをする際に画像・動画を圧縮して保存する機能となります。つまり、Googleフォトに一度バックアップした画像をダウンロードすれば、元画像の圧縮画像が手に入るというわけです。
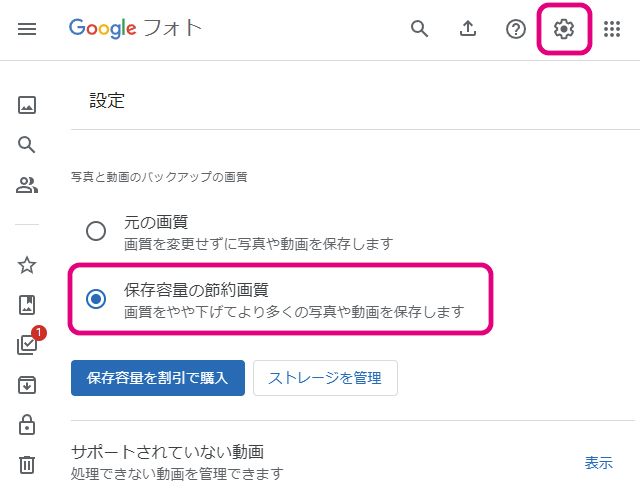
【保存容量の節約画質】の設定は《フォトの設定》から、《保存容量の節約画像》を選択するだけす。

スマートフォンやタブレットからでも同様の操作で設定することが可能です。あとは、Googleフォトに圧縮したい画像をほり込むだけで、自動で画像を圧縮してくれます。では、実際にどの程度画像を圧縮できるのか?画像の劣化具合はどうか確認してみます。
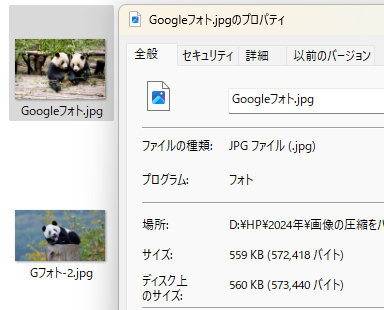
先ほどと同様オリジナル画像2.46MBのパンダさんをGoogleフォトにアップロードして画像を圧縮した結果は以下の通りです。

オリジナル画像2.46MBのパンダさんが、0.56MBまでダイエット・・・画像圧縮に成功しました。【TinyPNG】は0.52MBのJPEG画像に圧縮していたので、圧縮率はGoogleフォトと【TinyPNG】は、ほぼ同じということになります。
次に画質をチェックしてみます。

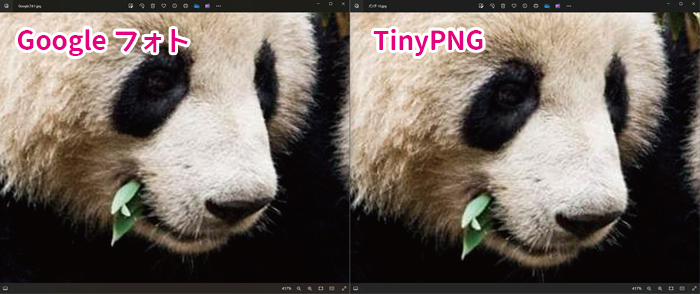
先ほど同様小さすぎて良し悪しが判別できませんね。ということで一気に400%まで拡大してみます。

いかがでしょうか?色目が若干違う気はしますが、ほとんど違いはわかりません。(大画面モニターで検証しても結果は同じでした。)というこで、Googleフォトも十分なクオリティで画像圧縮できることがわかりました。
ただし、Googleフォトの場合は、稀に圧縮できない画像があったり、意図しない拡張子に変更されて画像圧縮・バックアップされる場合もあるので注意が必要です。逆に任意の拡張子に画像形式を変更することもGoogleフォトではできません。基本的には元画像と同じ形式の拡張子で画像が圧縮されることになります。
そもそもGoogleフォトは画像圧縮を目的としていないので、次世代フォーマットであるWebP変換したいのなら【TinyPNG】を使用することをお勧めします。ということで、ここからは【TinyPNG】の使い方を確認していきたいと思います。
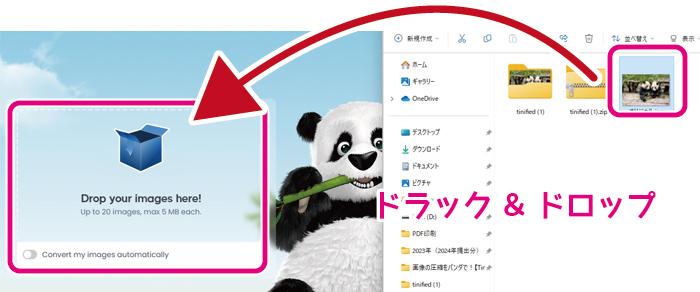
【TinyPNG】の使い方-手順 ① 圧縮したい画像を選び、ドラック&ドロップする
まずは、【TinyPNG】のサイトに移動します。
画像劣化が少ない画像圧縮ツール。WebP・PNG・JPEGに対応。
繰り返しになりますが、使い方はとても簡単で、圧縮したい画像を選び、サイト内にある《Drop your images here!》内にドラック&ドロップするだけです。

ちにみにドラック&ドロップをしなくても、《Drop your images here!》をクリックするとエクスプローラーが立ち上がるので、そこから圧縮したい画像を選ぶことも可能です。
圧縮する画像は複数選択が可能で、一度に5MB以内の画像を同時に最大20枚、圧縮することが可能です。
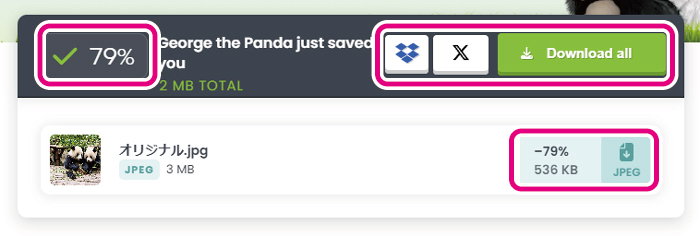
【TinyPNG】の使い方-手順 ② 圧縮した画像をダウンロードする
画像をドラック&ドロップしたらすぐに画像の圧縮が開始されます。圧縮が完了したら画像をダウンロードします。

画面上部左の《79%》は画像の圧縮率、上部右に表示されているボタンが左から順に《ドロップボックスにダウンロード》《X(旧:Twitter)に投稿》《圧縮した(複数の)画像をダウンロード》となります。2段目の右にある《JPEG》は個別に画像をダウンロードするボタンとなります。基本的な使い方はこれだけです。本当に簡単に画像を圧縮することができました。
今更ですが、【TinyPNG】海外のサイトで英語表記となっています。神経質な方は安全性に不安を感じる方もおられるかもしれませんが、調査した範囲では特に安全性に問題があるようなコメントは見られませんでした。念のため、URLやダウンロードした圧縮画像をセキュリティーソフトにかけてみましたがコンピューターウイルス等は検出されませんでした。
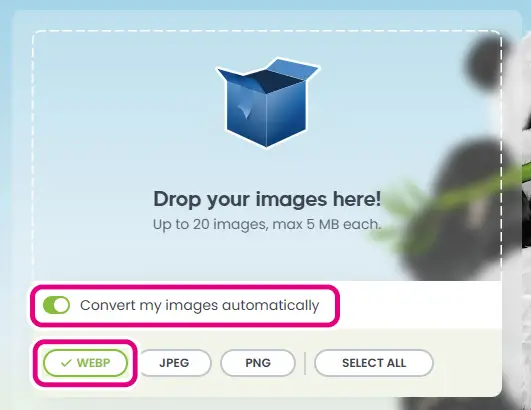
【TinyPNG】の使い方-手順 ③ 拡張子を変更する《WEBP・JPEG・PNG》
手順①・手順②はただ単に画像を同じ拡張子のまま圧縮する方法です。手順②では《3MBのJPEG》画像が《536KBのJPEG》の圧縮された画像になっていることがわかります。これだでもかなり優秀なのですが、もしWEBサイト・ブログを運営しているならGoogleが推奨するWebP(ウェッピー)に変換しておきましょう。

使い方は、《Convert my images automatically》と、《WEBP》にチェックを入れてから圧縮したい画像をドラック&ドロップするだけです。

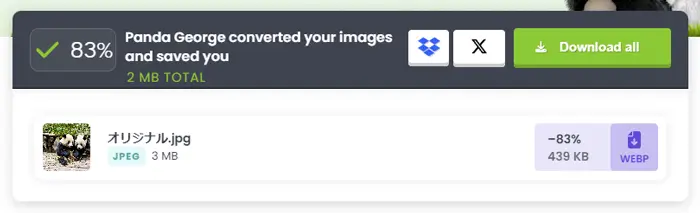
すると次世代フォーマットWEBP圧縮画像の完成です。
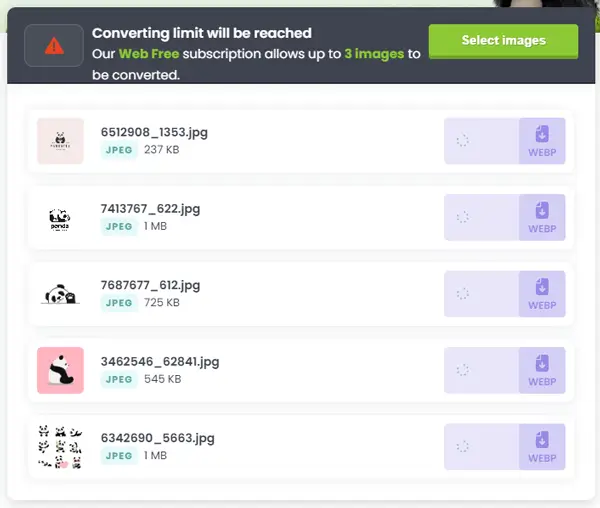
ただ、一度に画像形式を変換できるのは3つまでとなります。3つ以上の画像を一気に変換しようとすると、《3つの画像を選択してください。》と表示されます。

ワードプレスで【TinyPNG】を使いたいならプライグインもあります

もしワードプレスを使って、WEBサイト・ブログを運営しているなら、便利なプラグインもあります。このプラグインをインストールしておくと、新しくアップロードする画像はもちろん、ライブラリにある画像なども一括で最適化することができます。
とても便利なプラグインですが、無料プランの場合、1カ月で最適ができる画像数は500枚までとなっています。500枚と聞くと十分と感じる方もおられると思いますが、ワードプレスに画像を1枚アップロードすると、ワードプレス側では、複数のサムネイルを自動で作成します。
これら自動で作成されるサムネイル画像も最適化されるので、プラグインの設定次第ではすぐに500枚上限に達することもあります。500枚を超えた画像については最適化はされないので注意が必要です。
もちろん有料プランに切り替えれば、500枚を超えた画像についても最適化されます・・・・この辺りは慈善事業ではないので仕方がない部分でしょう。
まとめ-画像の圧縮をパンダで!【TinyPNG】の使い方を詳しく解説!
今回は、画像の圧縮をパンダで!【TinyPNG】の使い方を詳しく解説!についてまとめさせていただきました。
写真や画像をたくさん保存している方であれば、【TinyPNG】を使用し画像の劣化が気にならなければ(・・・というよりほよど、拡大しなければ劣化はきにならないと思います。)、実質ストレージ容量が増えたのと変わりません。
また、WEBサイト・ブログ運営をされている方であれば、ストレージ容量の節約はもちろん、Googleが推奨しているサイトの軽量化や、WEBPの使用は検索順位のランキングのも影響を与えるので必須といってもよいかと思います。
基本的な機能は無料(フリー)で使用できるので、画像圧縮について考えているなら、一度【TinyPNG】を試してみてはいかがでしょうか?
画像劣化が少ない画像圧縮ツール。WebP・PNG・JPEGに対応。